文章最后更新时间:2022年04月10日已超过739天没有更新。
最近好久没写文章了,不为别的,就因为上周五晚上网站服务器被攻击了,原因未知,无论是百度统计还是腾讯云CDN流量情况都还算正常,跟腾讯客服沟通到凌晨,问题依旧没有解决,从而导致很多用户的主题配置无法访问,对此深感抱歉,周六晚上,请求次数已经达到了500W+,但是其他信息都是正常的,比如流量统计,来访名单等等,后来实在没有办法,把主题都改成本地校验,重新上传至应用中心,最终到晚上九点多,我更换了数据库端口号,设置了远程数据库,才算终止,当然我并不能确定是我弄好的还是不再攻击了,这都不重要,重要的是,要时时刻刻做好备份,确保数据库不会丢失,嗐,无奈啊~~~

好了,不废话了,今天教教大家怎么设置导航图标和使用阿里巴巴代码,话说奥森图标貌似没在更新(或许是我没关注),所以在最新的主题模板明信片上将奥森图标统一换成了阿里巴巴图标库,为什么?因为图标好多,好看,就是有一点,貌似每个开发者设置的图标大小居然会不一致,好吧,这个后续再说。
阿里巴巴图标库:预览字体 (采用:Font class 模式)
1.首先注册阿里巴巴图标库账号
如果您已有账号,可以忽略此步骤,如图登录方式有两种,一个是Github另外一个是微博,阿里域账号我们用不了,无论哪种都是关联账号,没有注册,选择一种登录即可,本站是微博登录。

2.其次搜索图标
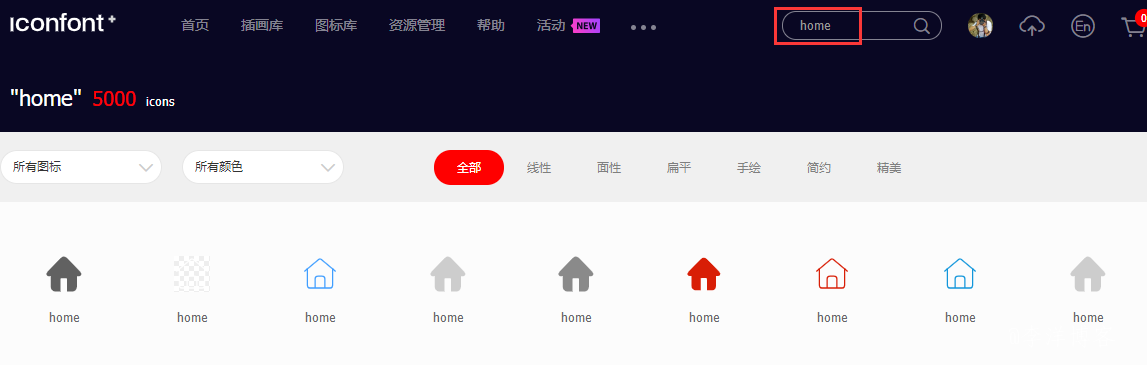
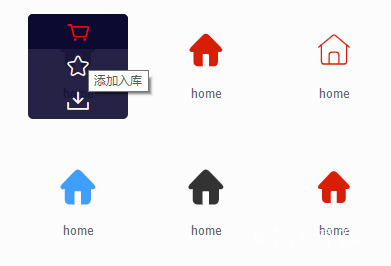
登录之后我们随便搜索一个图标,比如首页(home),会出现很多图标,选择一个您喜欢的图标,然后点击加入图库,

就是购物车的图标,也可以收藏起来,如图:

然后右上角购物车会有提示,点击右上角购物车图标如图:

3.选择添加项目
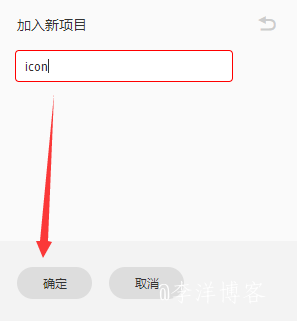
点击右侧加号,选择新建项目,输入名称“icon”(名称随意)点击确定,如图:

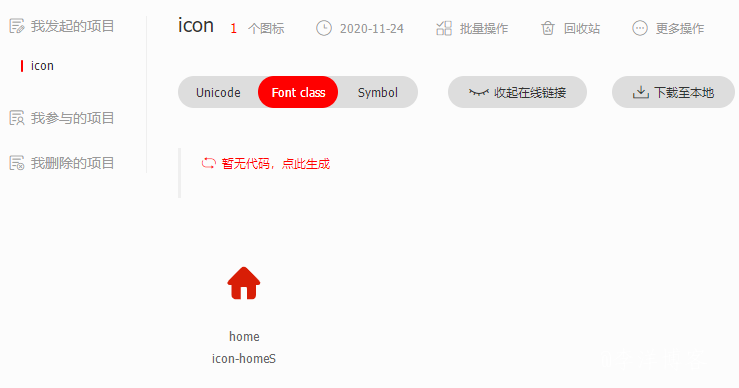
界面会跳转至项目管理,左侧是项目名称,右侧是图标类型有“Unicode”、“Font”和“Font classSymbol”三种,我们选择如图“Font class”,然后点击“暂无代码,点此生成”

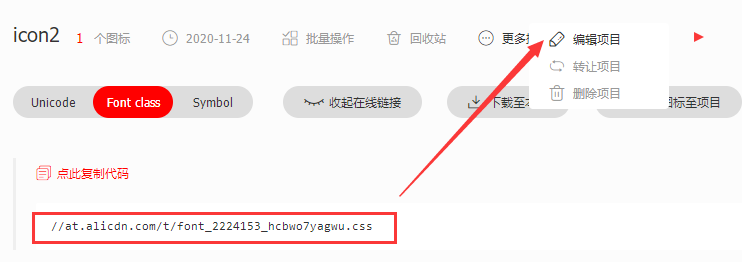
预计1秒钟,我们就会得到此代码,然后点击右上角编辑项目:

4.编辑项目
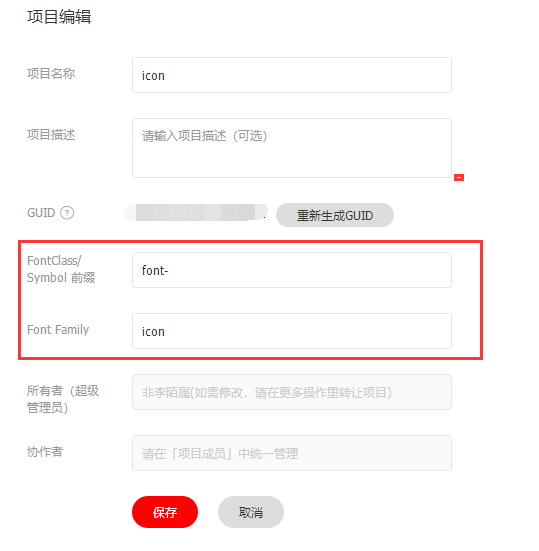
重点来了其中FontClass前缀必须使用“font-”,然后Font Family设置“icon”,如图,否则前缀不一样无法使用图标,如图设置:

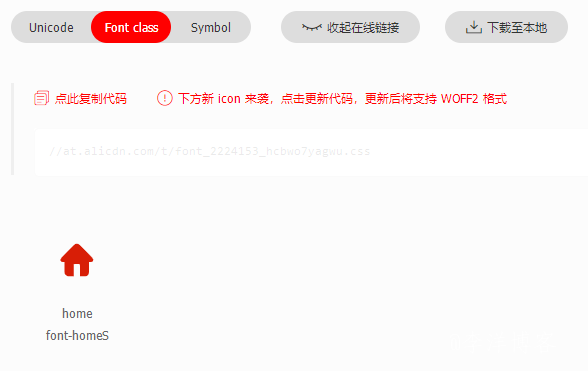
之后点击保存按钮,然后项目首页会提示“下方新 icon 来袭,点击更新代码,更新后将支持 WOFF2 格式”,点击此提示更更新代码。
PS:另外还有就是每次添加图标之后都会需要点击此处生成一个新的样式代码。

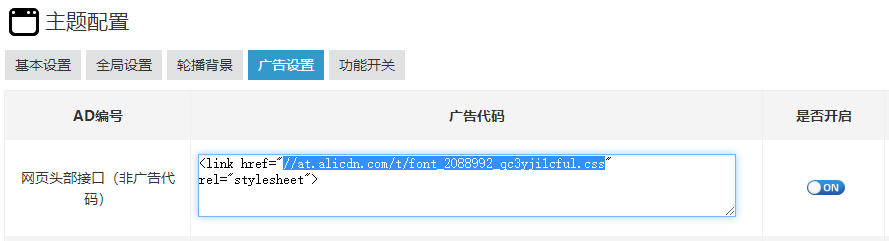
复制新代码,将此代码放入header模板meta标签里,我们以“明信片”主题为例,点击主题设置,找到广告设置,网页头部接口,如图:

代码格式如下:
<link href="阿里巴巴图标代码" rel="stylesheet">
将“阿里巴巴图标代码”换成刚刚复制好的代码,如上图蓝色区域所示,右侧开启接口,点击底部保存,回到阿里巴巴图标库,鼠标放在刚刚设置的图标上,能看见“复制代码”的字样,点击复制代码,如图:

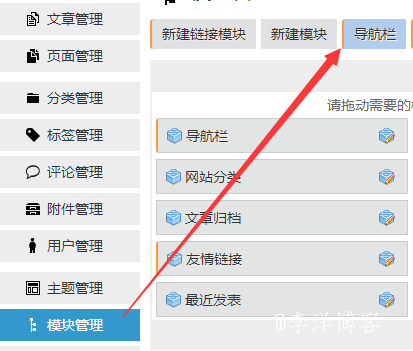
复制之后回到主题,左侧菜单,模块设置,导航栏(演示站安装了“链接模块管理”插件,因为新版ZBP默认安装和开启了插件,为了方便)。

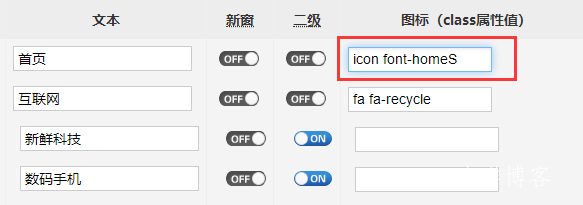
在图标属性值添加如图代码,其中“icon”是固定的,后面的font-homeS才是图标的代码,切记两者缺一不可,然后点击确定。

回到网站首页,查看效果

教程说的可能比较多了,但是总结起来就是,在阿里巴巴图标图新建一个项目,名称随意,FontClass/ Symbol 前缀设置“font-”,Font Family设置“icon”,每次添加新图标都需要更换一个css代码,把最新的样式代码,放在网站的头部接口了,就可以了,最后把图标的唯一代码复制,粘贴在需要显示图标的位置就可以了。
PS:重中之重就是设置好前缀和family的名称,必须跟教程一样,否则模板设置了也不会显示。
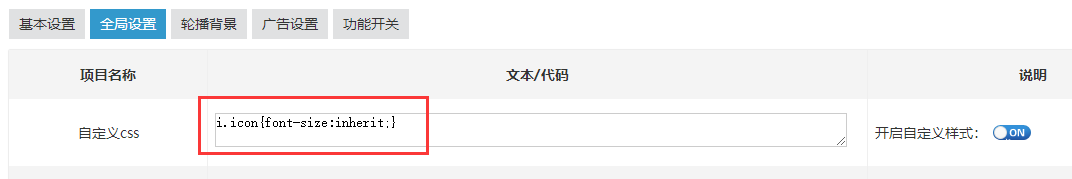
最后的最后,你会发现,图标安装之后格局有一丢丢的变化,这就是我之前说的,图标大小不统一,因为阿里巴巴默认的图标库的16号字体,主题模板默认是14号字体,打开主题设置,全局设置,添加如图代码即可解决。

代码如下:
i.icon{font-size:inherit;}切记本站所有主题代码都是教程的前缀,如果您想使用在其他主题模板,请先确认前缀和family名称,好了,教程写完了,喝杯咖啡,有不了解的留言吧!


生活常识网 wozhidaole.com.cn
(网友可以到我站首页申请我站互相友情链接)