温馨提示:这篇文章已超过1458天没有更新,请注意相关的内容是否还可用!
最近有网友反馈喜欢本站导航栏底部滚动条显示位置百分比的特效,让我弄个教程,其实这个是很简单的,网上有很多教程,基本都是html+js+css,按照操作就行了,好吧,今天抽空把这个教程分享一下,声明,原作者是谁不详,所以也不知道应该感谢哪位大神,帅气的特效,我也喜欢这个,哈哈哈。。。

好了,教程很简单,在网站添加html代码,然后在js添加监测代码,最后用css显示出来,以Z-blogPHP为例,修改前记得备份源文件。
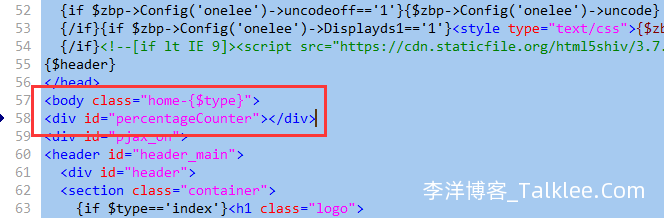
首先打开模板的header.php文件,复制以下代码,粘贴在网页<body>之后,如图。
<div id="percentageCounter"></div>

其次找到网站的JS代码,编辑JS文件,这个js文件一定要是全局的通用的,如果不知道的话,那就放在公共底部网页(footer.php)模板里,代码如下:
<script>
//加载显示
$(window).scroll(function() {
var a = $(window).scrollTop(),
c = $(document).height(),
b = $(window).height();
scrollPercent = a / (c - b) * 100;
scrollPercent = scrollPercent.toFixed(1);
$("#percentageCounter").css({
width: scrollPercent + "%"
});
}).trigger("scroll");
</script>如果放在里JS里面,切记要删除第一段和最后一段的<script>and</script>代码,否则格式错误,无法运行,然后保存代码。
最后一步找到网站的所属的css样式文件,在里面添加如下样式代码(单独一行放在哪都行),代码如下:
#percentageCounter {
position:fixed;
left:0;
top:0;
height:3px;
z-index:99999;
background-color:#448EF6;
}保存css文件即可,另外如果不确定是哪个css样式文件的话,可以放在自定义css里面(本站开发则主题模板都有这个接口),然后登录后台,点击后台首页的“[清空缓存并重新编译模板]”前台刷新查看效果,当然部分浏览器都有缓存,可能看不见没有效果,那就强制刷新(Ctrl+F5)再试试。
当然这类的代码种类很多且样式千变万化,教程也仅仅是那沧海一粟,更多的是抛砖引玉,让您一点点去丰富和完善自己的博客,让博客华丽且又不失风格才是我们最终的目标。
每款功能在最初的时候都是不断调试和修复中完成的,我知道您在首次尝试的时候可能会达不到预期的效果,但是不要气馁,相信自己,再试一次,一定会成功的。有什么不懂得可以在本页留言,我会第一时间给予答复,感谢您的支持与信任!!!
PS:我刚刚按照教程,在另外一款小清新主题模板测试了下,好用,但是像我之前说的,具体的位置变化得慢慢调试,不要急,好了,使用小清新主题模板的下次更新就有这个功能啦。


发表评论