温馨提示:这篇文章已超过1526天没有更新,请注意相关的内容是否还可用!
昨天模板更新了新增海报、极简阅读、文章分享模式功能,今天白天我就迫不及待的更新了,更新后发现海报生成时无法显示图片。然后去作者官网看了一下说是因为使用CDN或云存储默认未开启跨域导致,由于作者提供的解决方案是腾讯云而我使用的是又拍云,所以设置方法不同,于是我今天就展开了一场大战!
首先我参考作者解决方案需要让云存储(CDN与之相同)的Head响应头返回Access-Control-Allow-Origin参数也就是开启跨域。
刚开始我通过提交工单询问如何开启跨域,技术回复我的是在云存储—访问控制—CORS跨域共享进行配置,然后我按照技术提供的方法进行了设置。设置好后还是不好使,我就怀疑是不是CDN的问题,当我把网站解析到了源站后还是不好使,在审查元素中还是提示跨域问题,也看不到头部返回Access-Control-Allow-Origin参数,后来经过了大量的百度与尝试和又拍云技术的帮助下,我最终成功了。
下面给大家分享下如何设置
注:又拍云CDN与云存储配置相同
一、设置CORS跨域共享
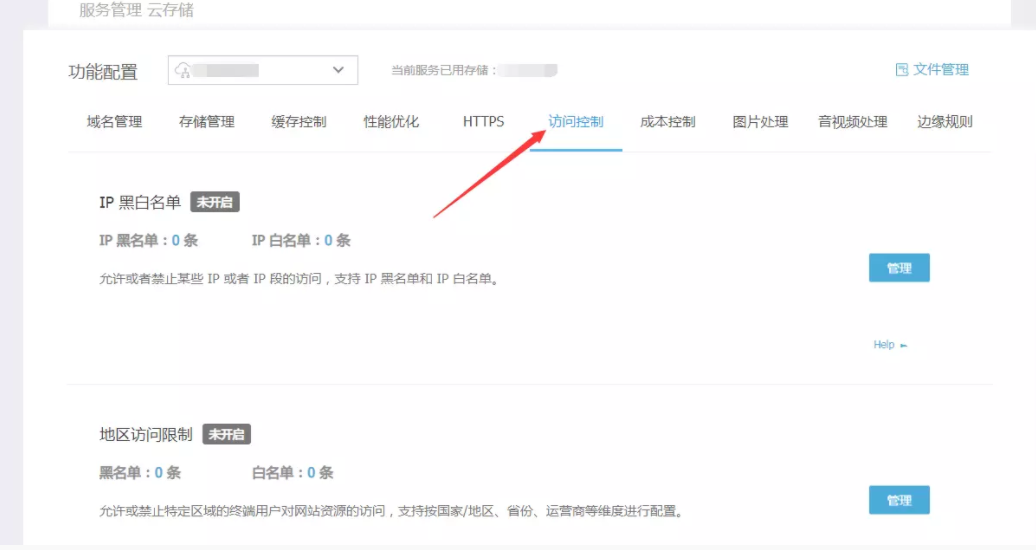
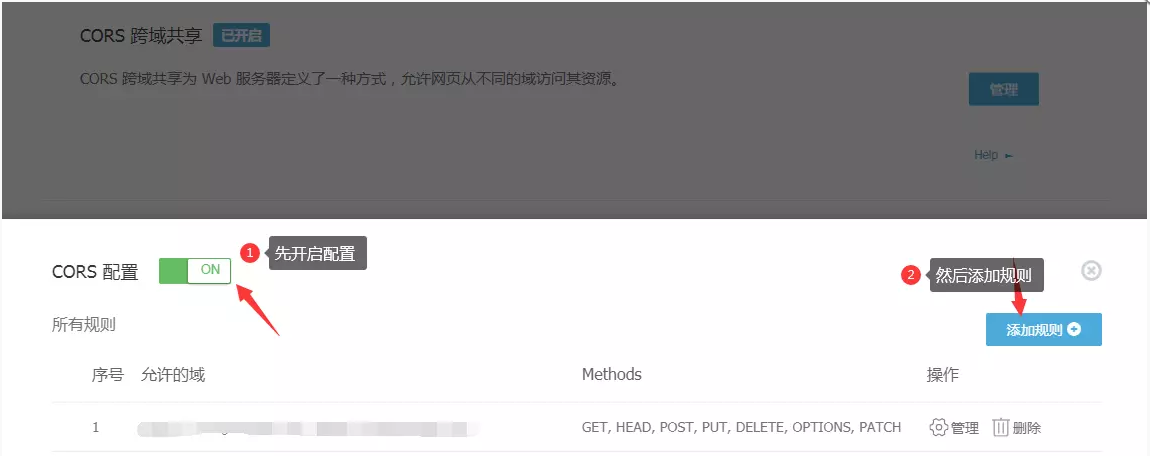
进入云存储配置—选择访问控制—CORS 跨域共享



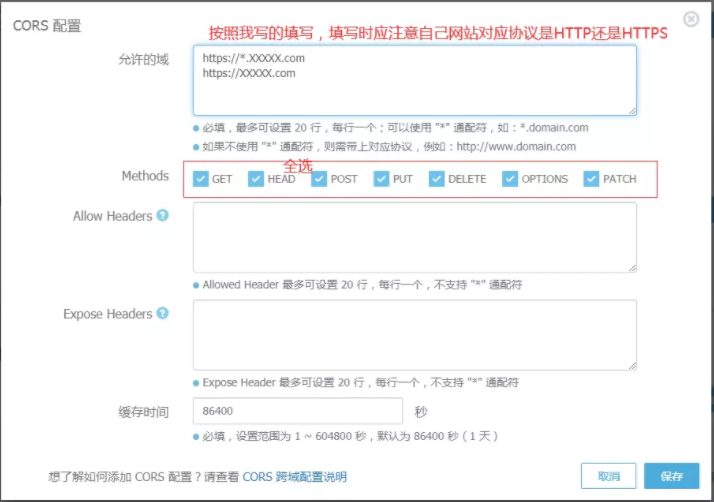
CORS配置按照我上图填写,注意自己网站对应协议。
二、设置边缘规则
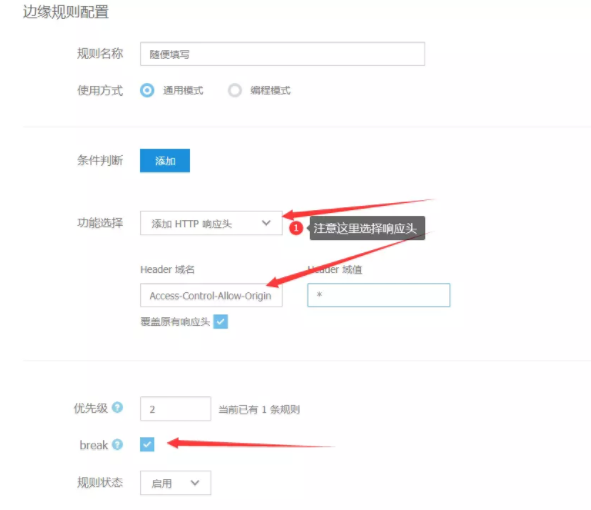
进入云存储配置—边缘规则—添加规则


1、规则名称随便填写
2、功能选择选择HTTP响应头
3、Header域名填写:Access-Control-Allow-Origin
4、Header 域值填写:*
5、勾选覆盖原有响应头和break
6、规则状态选启用
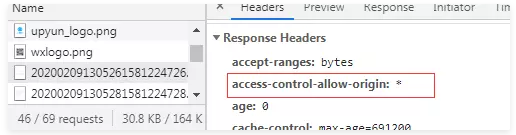
以上都设置好后等待5—10分钟左右然后查看跨域。

成功开启又拍云云存储跨域。
免责声明:本文来自曾祥博个人博客,不代表李洋个人博客的观点和立场,如有侵权请联系本平台处理。


发表评论