温馨提示:这篇文章已超过2863天没有更新,请注意相关的内容是否还可用!
一直以来又一个困惑,就是网站本身没有js错误,但是状态栏一致在提示有错误,相对于本站也有一个类似的错误,那就是404,简单的看了下,一致在显示.woff页面错误,然后打开了网站错误页的详情,才知道是因为服务器IIS不认SVG,WOFF/WOFF2 这几个文件类型,只要在IIS上添加MIME 类型即可。
具体步骤如下:
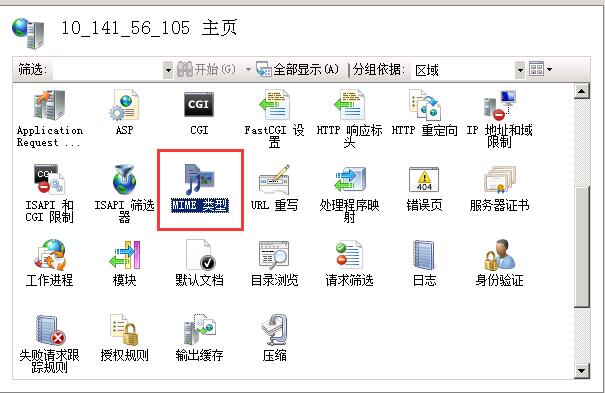
首页进入服务器,找到MIME类型,然后双击。

然后点击右侧模块,选择添加类型:

文件扩展名:.woff (或者显示404页面的文件)
MIME类型:application/x-font-woff
其他类型,例如:
文件扩展名 MIME类型
.svg image/svg+xml
.woff application/x-font-woff
.woff2 application/x-font-woff
OK了,小伙伴们快去试试吧!
文章版权声明:除非注明,否则均为李洋个人博客原创文章,转载或复制请以超链接形式并注明出处。


发表评论