温馨提示:这篇文章已超过3025天没有更新,请注意相关的内容是否还可用!
相信大家把自己的网站搭建之后,一定想知道自己的网站html代码事都编写正确。网上的免费的代码有很多,但也少不了有些冗余代码,这样我们不仔细的检查又查看不出来,今天博主就教大家怎么给网站代码。css、js检测、评分、优化及建议。
首先我们检测html代码
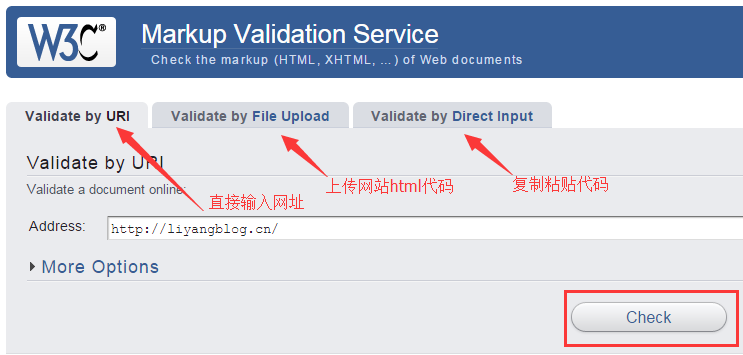
http://validator.w3.org/ 你可以通过直接输入网址比如“liyangblog.cn”,或者直接上传你网站首页的html文档,也可以用复制代码粘贴的形式来检测。 对于在服务器上的,直接输入网址最方便,如果是在本地测试的话,就可以选择另外两种方式。比较遗憾的是这个页面没有中文。

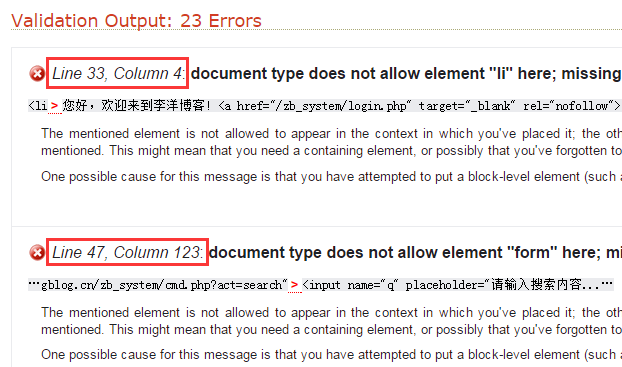
如图点击check就可以测试了,速度看你网站速度.一般10秒就好了,以下是结果,有3处错误,(不知道该怎么处理)
分别是在第33行的第4个,跟47行的第123个的位置上出现问题,旁边有简单的问题描述,不懂英文的请自行百度。但是也有问题,这里说的错误,按照它的提示,<li>缺少>但是html代码里是存在的,所以说也不能完全的依靠这个,按照错误提示对应就好,有错就改,没有错就略过。

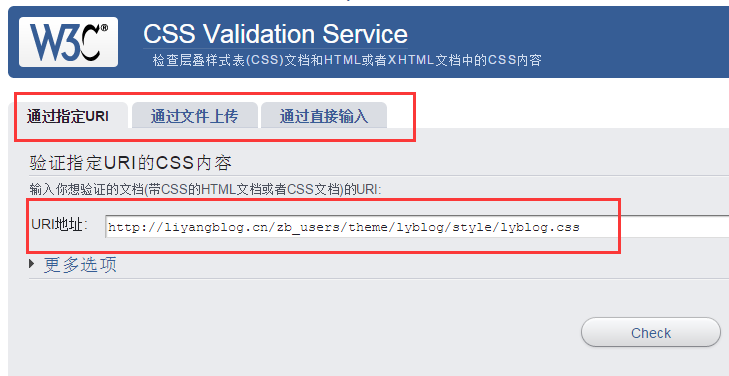
然后我们来检测.css代码:
http://jigsaw.w3.org/css-validator/ 跟上面是一样的,只不过有了中文的支持,看的更清楚一点。

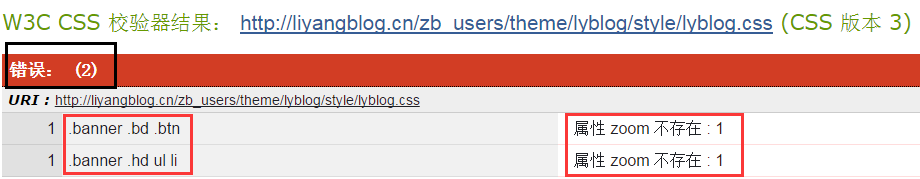
对于下面的检测结果2处错误,本人表示还有有BUG的,zoom:1属性的意思按照百度的理解是针对兼容i8以下浏览的属性,不耽误正常时间的。.这个有中文的提示,相对容易理解点

最后来一个网站整体评分的优化与建议,
这里推荐:https://gtmetrix.com/ 是国外的一个免费评测网页载入速度的服务,挺专业的,提供了详细报告,而且会保存每一个网站的记录,可以方便查看一个网站载入速度的历史变化.

输入网址之后点击:Analyze 开始检测 检测内容较多,一共分五个步骤,等待一会即可:

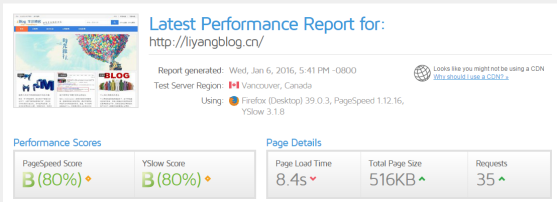
下面就是结果了。

点开会有详细的说明,帮你优化网站,当然还有很多功能自己慢慢研究吧。



发表评论